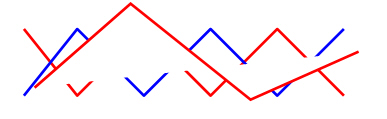
이번엔 연결선(polyline)이다.
<head>
<style>
v\:* { behavior: url(#default#VML); }
</style>
</head>
<body>
strokecolor="red" strokeweight="2pt"/>
chromakey="white" strokecolor="blue" strokeweight="2pt">
<!-- 두 개의 polyline이 겹쳐 보이도록 fill 속성인 on을 false로 지정 -->
<v:fill on="false"/>
</v:polyline>
strokecolor="red" strokeweight="2pt"
points="18pt,54pt,90pt,-9pt,180pt,63pt,261pt,27pt">
<v:stroke joinstyle="miter"/>
</v:polyline>
</html>
이 소스를 웹 브라우저로 보면 다음과 같다.

'Tech: > VML·SVG' 카테고리의 다른 글
| SVG: 글자 입력하기 (0) | 2008.09.29 |
|---|---|
| SVG: 기본 도형 그리기 (0) | 2008.09.29 |
| VML: 텍스트 박스 (0) | 2008.09.29 |
| VML: 곡선 및 원 그리기 (0) | 2008.09.29 |
| VML: 선 및 사각형 그리기 (0) | 2008.09.29 |




