이번엔 텍스트 박스 예제이다.
<html xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<style>
v\:* { behavior: url(#default#VML); }
</style>
</head>
<body>
<v:rect style="width:200pt;height:80pt;" fillcolor="yellow" strokecolor="blue"
strokeweight="2pt">
<v:textbox>
이것은 텍스트 박스입니다. <br/><a href="www.dpcg.com">goto double plus page</a>
</v:textbox>
</v:rect>
<v:line from="50, 200" to="400, 100">
<v:fill on="True" color="red"/>
<v:path textpathok="True"/>
<v:textpath on="True" string="VML Text" style="font:normal normal normal 36pt Arial"/>
</v:line>
<!-- 선으로 글자를 정의할 때 세로 좌표가 동일하면 글자가 표시되지 않는다. -->
<v:line from="50, 200" to="400, 200.1">
<v:fill on="True" color="red"/>
<v:path textpathok="True"/>
<v:textpath on="True" string="VML Text" style="font:normal normal normal 36pt Arial"/>
</v:line>
<v:rect style="left:50;top:190;width:350pt;height:20pt;">
<v:textbox>
VML Text
</v:textbox>
</v:rect>
</body>
</html>
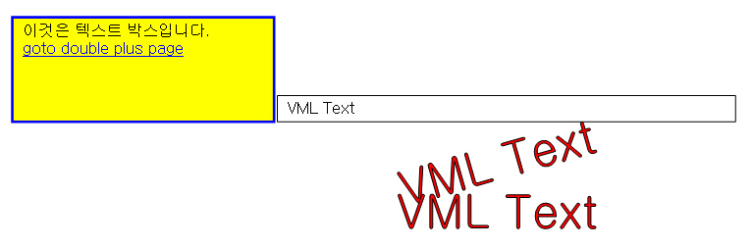
이 소스를 웹 브라우저로 보면 다음과 같다.

'Tech: > VML·SVG' 카테고리의 다른 글
| SVG: 기본 도형 그리기 (0) | 2008.09.29 |
|---|---|
| VML: 연결선(polyline) (0) | 2008.09.29 |
| VML: 곡선 및 원 그리기 (0) | 2008.09.29 |
| VML: 선 및 사각형 그리기 (0) | 2008.09.29 |
| VML: 삼각형 그리기 (0) | 2008.09.29 |




