이번 편 부터는 설명을 생략하고 바로 소스코드를 올린다.
설명이 꼭 필요한 부분은 소스코드 내에 주석으로 기록한다.
<html xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<style>
v\:* { behavior: url(#default#VML); }
</style>
</head>
<body>
<!-- shapetype 정의 : 간단한 삼각형 모양 -->
<v:shapetype id="ShapeType1" fillcolor="yellow" strokeweight="5pt"
strokecolor="blue" coordsize="1000,1000" path="m 100,100 l 900,100 900,900 x e">
<!--path="m100,100l900,100l900,900,l100.900xe"-->
</v:shapetype>
<v:shapetype id="ShapeType2" fillcolor="black" strokeweight="1pt"
strokecolor="black" coordsize="1000,1000" path="m 500,500 l 400,450 400,550 x e">
<!--path="m100,100l900,100l900,900,l100.900xe"-->
</v:shapetype>
<!-- shapetype을 이용한 화면 출력 1 -->
<v:shape type="#ShapeType1" style="width:100;height:100">
</v:shape>
<!-- shapetype을 이용한 화면 출력 2, 1보다 크기를 키우고 stroke의 weight를 줄임 -->
<v:shape type="#ShapeType1" strokeweight="1pt"
href="http://www.zdnet.co.kr" style="width:200;height:200" >
</v:shape>
<v:shape type="#ShapeType2" style="width:100;height:100">
</v:shape>
</body>
</html>
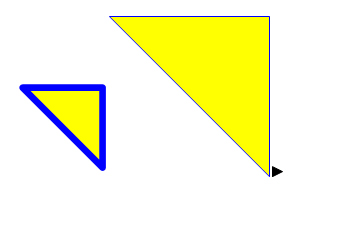
이 소스를 웹 브라우저로 보면 다음과 같이 된다.

'Tech: > VML·SVG' 카테고리의 다른 글
| VML: 곡선 및 원 그리기 (0) | 2008.09.29 |
|---|---|
| VML: 선 및 사각형 그리기 (0) | 2008.09.29 |
| SVG 문서 처음 접하기 (0) | 2008.09.29 |
| VML의 기초 (0) | 2008.09.29 |
| SVG란? (0) | 2008.09.29 |




